what is web development? and how to learn it ?
1. What is web development, actually?
Web development, or website development in full, can be defined as writing software programs that run on a browser. When you learn web development, you become a web developer.
A web developer doesn’t just build websites where users can get information about a company, for example.
They can build website applications (web apps) too. These are typically more versatile than websites. For example, they may include payment integrations, like being able to check out with PayPal.
A web developer can put information in a database and retrieve it when a user asks for it through a browser.
Let’s explore the different web development types briefly.
2. Types of web development
Any more specific answer to the question “What is web development?” becomes “Well, which type?” Essentially, it can be categorized into three major types—frontend, backend, and full-stack development.
Frontend development
Frontend development involves writing code for the UI, or user interface. This is the part of the website that users interact with. It’s what they see when they visit a website.
They are able to sign up, log in, and see different dashboards, for example.
People who write frontend code are referred to as frontend developers.
Frontend developers write code that requests information from the “backend,” for example to enable users to log in. Don’t worry—more on that in the next section!
Once the information is retrieved, it’s displayed on the UI. If you click “login,” you get to see your dashboard. The dashboard may show your profile information, for example.
Frontend developers use technologies like HTML, CSS, and frontend JavaScript frameworks like React to write programs.
You can learn more about frontend development in our beginner’s guide to becoming a frontend developer.
Backend development
Backend development mainly involves writing what is known as “business logic”—how information is passed between the frontend and backend.
The “backend” is the part of the software that the user cannot see. When a user clicks “login,” for example, they’re not able to see the database where their login data is stored.
In this sense, the backend is more abstract.
A backend web developer writes code that dictates how information flows, for example, between the user and the database.
A backend developer also writes code that allows for additional functionality. This code is known as API (application programming interface) code.
APIs allow developers to add functionality to an application. For example, being able to make payments via PayPal.
Backend web developers will work with databases like PostgreSQL and MongoDB and with JavaScript backend framework technologies like Node.js.
If you’re intrigued by this area of web development, then you can learn more in our full backend developer guide.
Full-stack development
A full-stack developer is someone who writes code for both the frontend and backend.
A full-stack developer can create a web application from end to end—that is, they can create the UI, write the logic for data to flow from the backend to the user, and even handle functionalities like payment integrations.
A full-stack developer uses technologies like HTML and CSS, as well as frontend and backend JavaScript frameworks, to build an entire application.
Want to learn more about this exciting area of web development? Check out our complete beginner’s guide to what a full-stack developer does.
3. Web design vs web development
You might have heard that some design is involved in web development. Or you might be more inclined toward how a website looks and don’t want to learn much programming.
Web design is an important part of web development. Design takes into account how a website or application looks and feels when the user is interacting with it.
Web design focuses on the UX, or user experience, of your application or site. Is the site or app intuitive for the user? Can they easily find the information they need?
Web design also takes the UI into account. Essentially, it’s a combination of UI and UX design.
As a result, web designers are also known as UI/UX designers.
Web designers create a vision of how the site or app will look, beginning with a wireframe. A wireframe is a basic sketch of what a site will look like. You can learn all about these in our comprehensive wireframing guide.

Web development, therefore, involves implementing the laid-out design using code. The goal of web development is to really bring the design to life using code.
If you want to learn a little more about how these two roles interact, we’ve got a full article on web design vs web development to compare them.
4. What skills do you need to become a web developer?
To be a good web developer, you need a subset of skills that can be put into the following broad categories:
- Problem-solving skills
- Technologies
- Design principles
Problem-solving skills
As a web developer, your main job will be to come up with solutions to problems. You’ll use user stories to guide your development process.
An example of a user story is, “Alex should be able to log in to the web application using their Gmail account.”
You then need to write code that helps Alex achieve the above goal. This might include steps like:
- Designing a button for Alex to click.
- Ensuring that the button redirects Alex to their Gmail account.
- Redirecting Alex back to the application.
- Giving Alex access to the application.
The above steps will involve a number of technologies.
Technologies
Whether you end up being a frontend, backend, or full-stack web developer, it helps to understand the entire web development process.
The core technologies that you need to learn are HTML, CSS, and JavaScript.
You will also need to learn about wireframes and the tools that surround them. Figma is one of the most popular ones.
Other important technologies to learn include version control tools like Git, testing tools like Jasmine, and GitHub, where you will store your code and collaborate with others. GitHub is also a great platform to build your developer profile.
Once you have grasped HTML, CSS, and JavaScript basics, it’s now time to learn advanced skills like databases and JavaScript frameworks like React and Node.js.
Important note: JavaScript is not the only programming language that is used for web development. However, it’s a great one to start with, especially if you’re new to programming.
Other languages used for the web include Python, Ruby, and Java. For even more, check out our guide to the most popular programming languages.
Generative AI tools and techniques
In 2024, after the whirlwind year of AI launches we’ve just had, it would be impossible to ignore the growing impact on web development. As senior programmer and writer Nicole Abramowski explains in her analysis of AI and web development:
As we look ahead, it’s evident that AI will continue to shape the future of web development, but in a collaborative manner with human programmers, not a combative one.
This collaborative way means that learning and understanding the basics is vital for any and all developers. Combining that with knowledge of some effective AI programming tools will set you up perfectly for a successful career.
Design principles
Even if you do not end up specializing in web design, learning design principles will go a long way toward making you a better web developer.
As you write code, you’ll have the user in mind and ensure that you deliver a site or application that gives them the best UX.
It’ll also help you collaborate with different team members; for example, it will help you understand why they chose a particular aspect or even offer your insights.

5. Is web development hard?
Web development, just like any new skill, might seem hard to learn at the beginning. Start by learning the basics first and building on that knowledge.
As we’ve seen, there are several skills, tools, and technologies to learn. Over time, as you constantly learn and understand the different parts, it becomes easier.
You can learn more about how to overcome these fears in our full guide answering the question “Is coding hard to learn?”
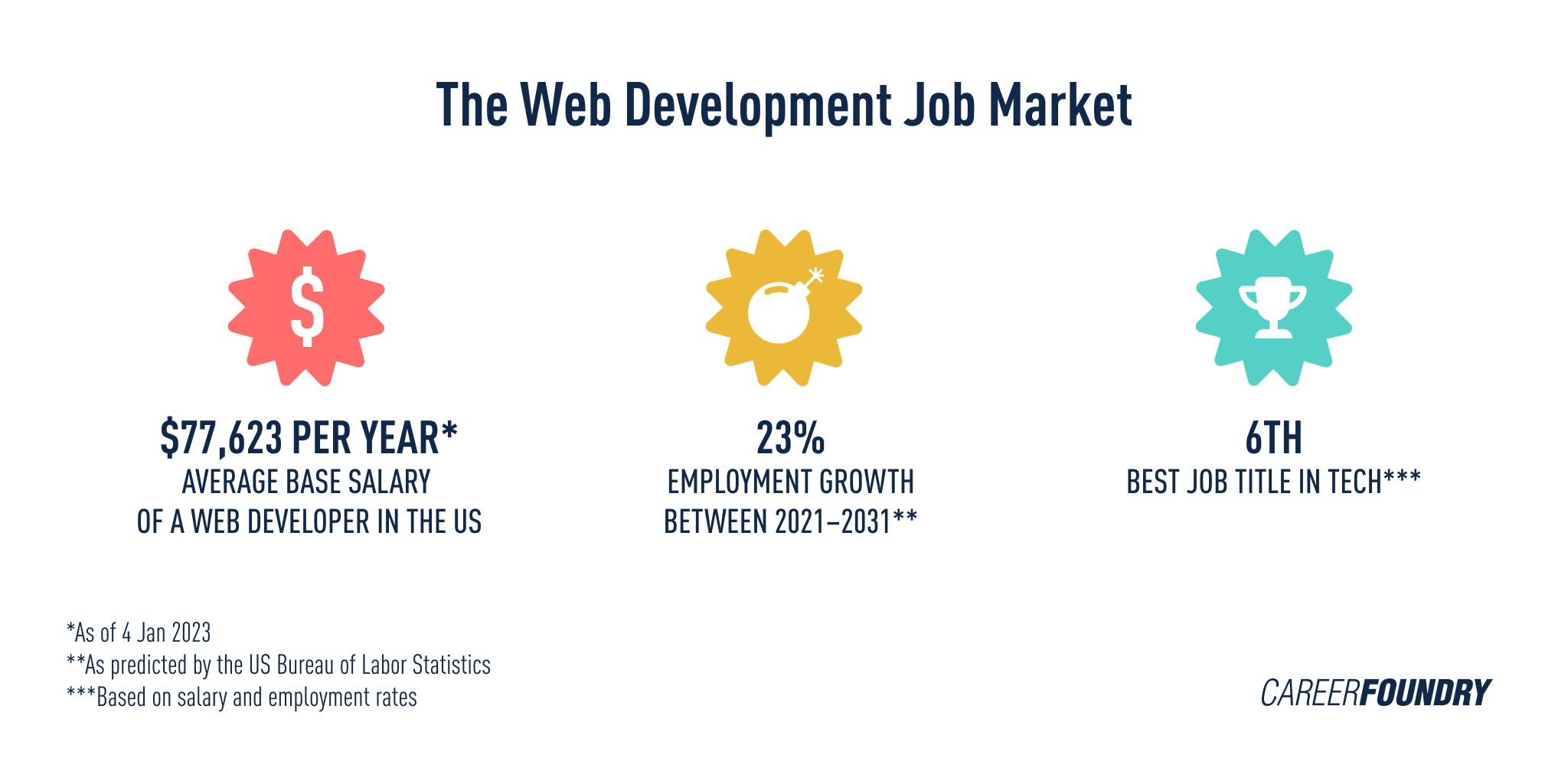
The last thing we’ll say is that although it might be challenging at times, a career in web development is definitely worth it, as any statistics from the developer job market will show you!

6. What are the five stages of web development?
We’ve already come across some of the stages of web development, for example, wireframing and testing. Let’s briefly discuss the rest of the stages.
Requirements
Define user stories and break them down into particular features to be built. This is usually done by a product owner if you work for a company that uses Agile or Scrum.
Wireframing
Discuss your website design and create wireframes with the user’s experience in mind.
Development
Begin building your features with your user stories in mind. If using the Agile approach, development is divided into phases known as sprints.
Testing
Ideally, tests are written at the beginning of development. More advanced testing is done after the project is complete, for example, to see how the site would perform with an influx of users.
Launch and feedback
The final stage is when users get access to your app or site. No product is perfect, and it’s only judicious to have a way for customers to give feedback.
7. How to become a web developer
There are several paths to becoming a web developer. HereHere’s a very short overview of them:
- Take the “self taught” path or enroll in a coding bootcamp, in person or online
- Go to a conventional college or university and pursue a degree like Computer Science
- Choose a more self-paced option with free or paid courses
Everyone learns differently and has different aims, so it helps to take your time to plan your path.
Final thoughts
So there you have it! We’ve walked through a broad overview of what is web development, the different types and stages involved, as well as the skills you need to become a web developer.
We’ve also differentiated between web development and design.
Even though web development might seem really difficult at the beginning, it’s a skill you can build and, over time, get better at.
Comments
Post a Comment